
滿版左右視差輪播連播效果
左右視差輪播連播效果TYPE2
使用分類 ID 7輪播圖片最大數限制5張(可再增加,需加購)
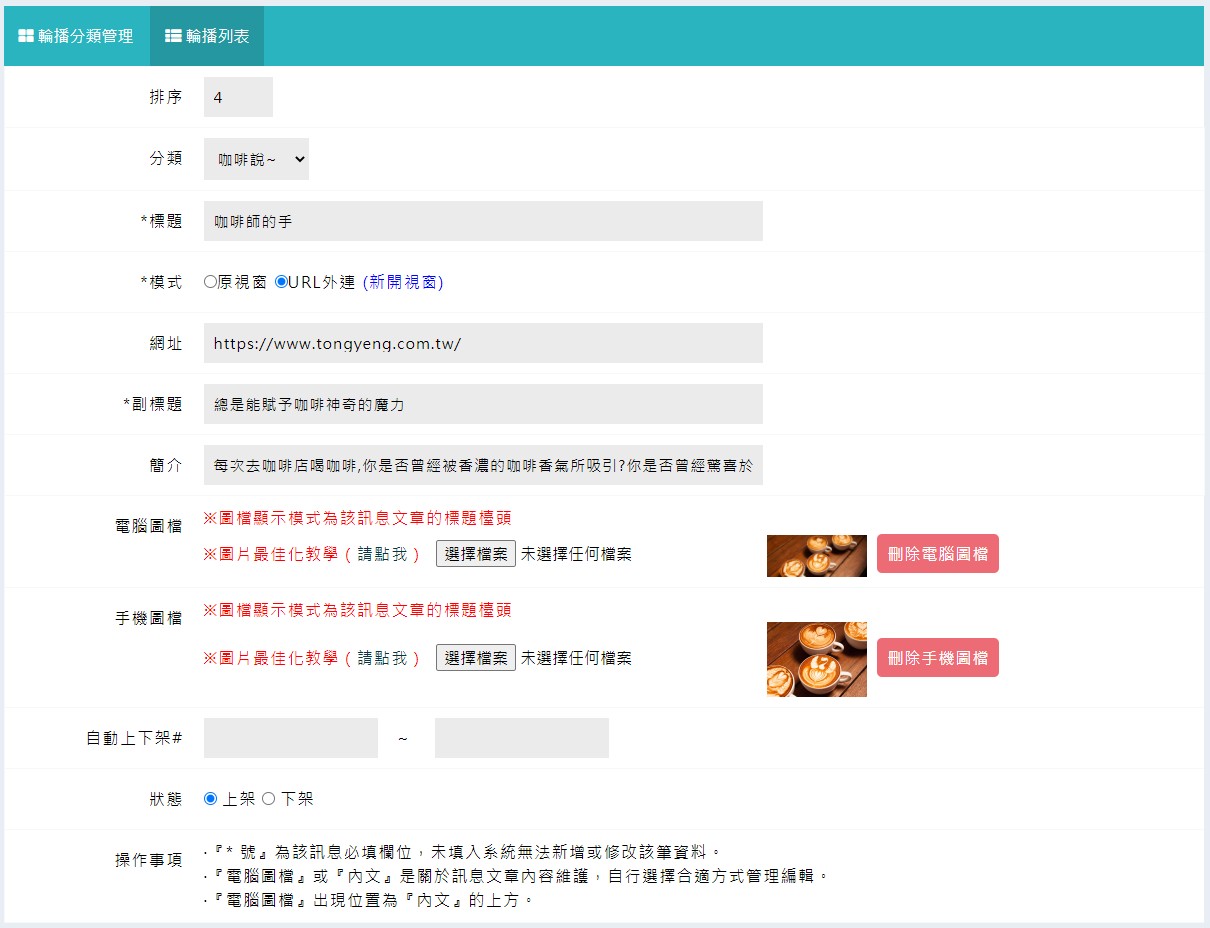
後台可編輯上架[主標] [副標] [說明文] [連結][圖片上架]等....

淡入淡出輪播效果
使用分類 ID 7輪播圖片最大數限制5張(可再增加,需加購)

手動左右划動效果
使用分類 ID 7輪播圖片最大數限制5張(可再增加,需加購)

依比例斷點,設定圖片顯示張數
使用分類 ID 7輪播圖片最大數限制5張(可再增加,需加購)
範例設定為6張圖顯示

可指定【類別】做輪播效果

後台欄位對應參考
 輪播
輪播 SYTLE範例
SYTLE範例